VanillaStorage.js - cross-browser HTML5 storage
HTML5 Storage ist verwirrend. LocalStorage ist ok, wenn man mit 2-5MB an Speicherplatz leben kann [1]. Erfordert eine Software allerdings mehr, so steht man erstmal recht blöd da, denn auf iOS und Android existiert nur die als @deprecated eingestufte WebSQL Datenbank, will man allerdings auch Firefox und Internet Explorer (beide auch mobile) unterstützen, muss man allerdings IndexedDB verwenden, welche auf iOS und teilweise Android (noch) nicht unterstützt wird. Aus diesen Gründen habe ich meine eigene kleine Lib zur Abstraktion der dahinterliegenden Storagetechniken geschrieben: VanillaStorage.js.
UPDATE: Da ich nun localForage von Mozilla verwende, habe ich jegliche Wartung für dieses Tool eingestellt!
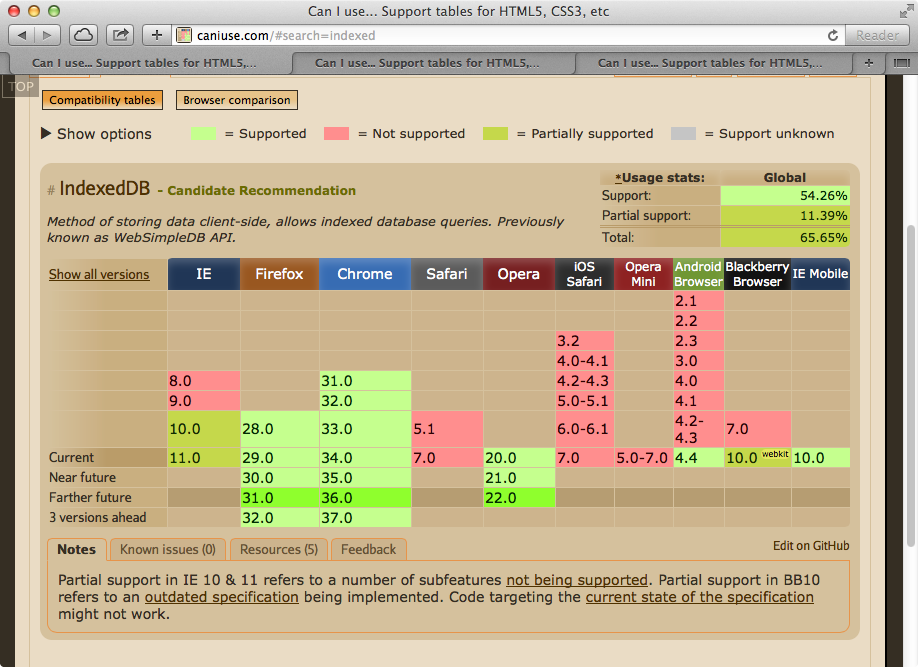
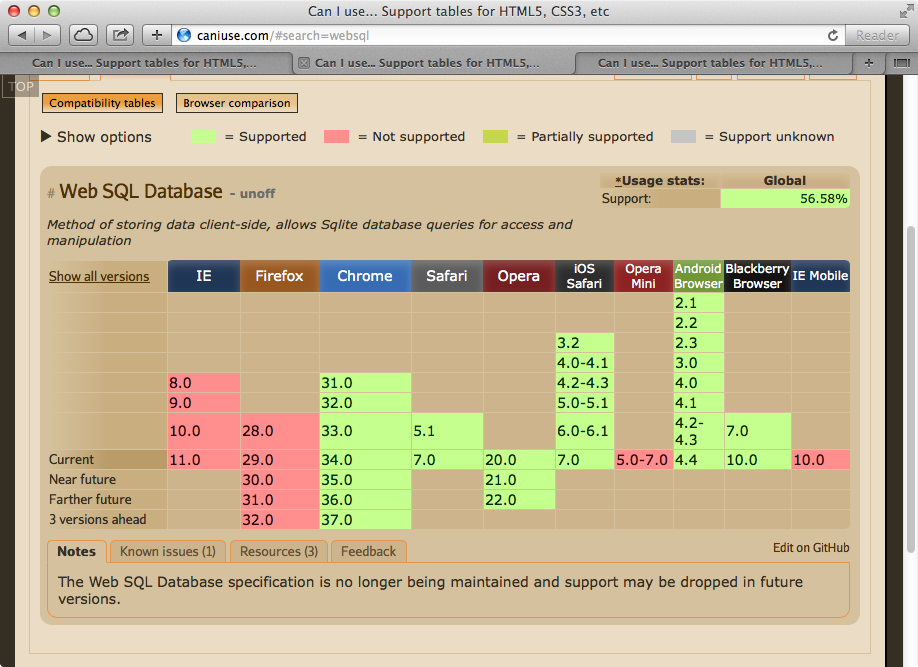
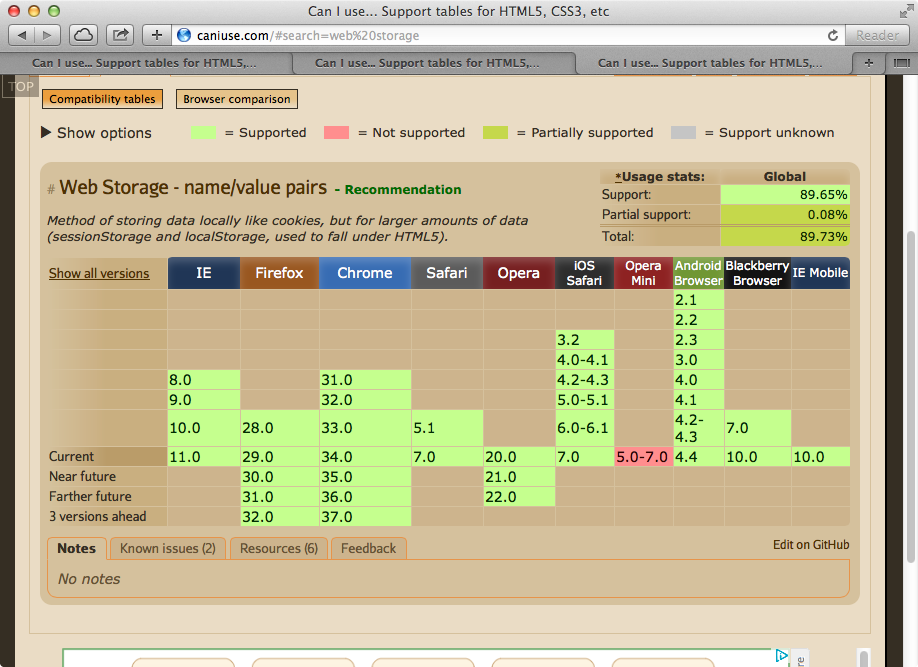
Caniuse-Screenshots für IndexedDB, WebSQL und Local Storage (Klicken/Tippen zum Vergrößern)
WTF?
Sieht man sich die 3 Bilder von Caniuse an, so wird schnell klar dass man mit LocalStorage problemlos alle Plattformen unterstützen kann wenn man kleinere Mengen an Daten speichern möchte - wir sprechen dennoch von ca. 2-5 MB was im Vergleich zu Cookies (~4KB) bereits einen beachtlichen Unterschied darstellt. Mit LocalStorage bieten die Browser allerdings nur eine synchrone (= blockierende) API, was bei Schreib- oder Leseoperationen größerer Datenmengen zu Performanceproblemen führen kann, speziell auf mobilen Geräten. Für geringe Mengen eben ok. Benötigt man aber mehr Platz, so stößt man mit dieser API schnell an die Grenzen.
WebSQL deprecated?
Vergleicht man nun die Caniuse-Tabellen für IndexedDB und WebSQL, so sollte schnell auffallen, dass für wahre Plattformunabhängigkeit wohl der Einsatz beider Technologien notwendig zu sein scheint, zumindest zum jetzigen Zeitpunkt. Firefox und Internet Explorer unterstützen WebSQL nicht, wichtige mobile Plattformen wie Android und iOS unterstützen nur WebSQL (Chrome für Android kann allerdings bereits IndexedDB).
Aber WebSQL ist doch als veraltet eingestuft? Stimmt, die starke Verbreitung zwingt die Browserhersteller allerdings aktuell noch dazu die Technologie zu unterstützen. Firefox hat sich von Anfang an gegen die Implementierung von WebSQL gewehrt und die W3C hat die Spezifikation als decrecated eingestuft.
VanillaStorage.js
Um diese Probleme zu umgehen habe ich ein einfaches Tool zur Abstraktion der verfügbaren Speichermechanismen geschrieben. VanillaStorage.js ermöglicht die browserübergreifende Persistenz von Daten im key/value-Style. IndexedDB wird bevorzugt, sofern jedoch nicht verfügbar wird WebSQL Support geprüft und ggf. verwendet. Sind beide Methoden aus irgendwelchen Gründen nicht verfügbar (zB IE <= 9 oder Browser im private Mode) oder geht beim Initialisieren etwas schief, so wird dem Initialisierungs-Callback ein Fehler übergeben. VanillaStorage.js ist also im Endeffekt nichts weiter als ein Frontend der dahinterliegenden Klassen IndexDBStorage und WebSQLStorage, welche beide das selbe öffentliche Interface implementieren - aber auch selbstständig verwendet werden können.
Einsatz in der Praxis
Das Tool entstand dadurch, dass ich in einem Projekt eine einfache key/value basierte Storage-Lösung benötigt habe, welche wirklich crossbrowser (ab IE10) lauffähig ist. VanillaStorage.js kann sogar ohne Weiteres in Cordova/Phonegap verwendet werden!
Zum aktuellen Zeitpunkt (Mai 2014) läuft Vanilla.js in einer App im Beta-Status im Produktivbetrieb mit >5000 Zugriffen pro Tag - und das erstaunlich stabil! In der App müssen vor allem sehr große JSON Objekte für Offline-Support (i.d.R. einmalig) persistiert werden. Datensätze zu durchsuchen oder einzeln zu aktualisieren war keine Anforderung weshalb dafür bis jetzt auch keine Unterstützung vorhanden ist. Eben einfach nur key/value-Style - nicht mehr und nicht weniger.
Ausprobieren?
Es existiert ein JSFiddle zur Demonstration. Die UNIT Tests kann man sich hier ansehen.
Tipp: In Chrome kann man in den Dev-Tools unter dem `Resources`-Tab die WebSQL- bzw. IndexedDB Daten herrlich einfach untersuchen.
Code und Dokumentation ist auf Github verfügbar, Feedback, Bugreports etc. natürlich herzlich Willkommen.
Quellen und weiterführende Informationen
Questions, Comments, Notes? Send me an email.